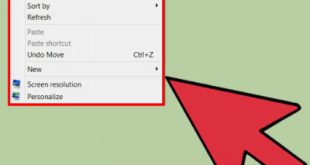
LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های معروف این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر سازمان یک برند موثر ایجاد کرده باشد، اکثر مردم فقط با نگاه کردن به لوگو به سرعت برند را تشخیص می دهند. شعار چیست؟ لوگوموشن یک پله بالاتر از لوگوهای استاتیک/گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک افکت لوگو و افزونه انیمیشن است، از افکت های انیمیشن ساده تا نمایش اسلایدهای ویدئویی کامل. شعارهای شرکتی به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار برندینگ را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین انیمیشن را برای لوگوی شرکت خود بدست آورید. چگونه از قدرت لوگوها استفاده می کنید؟ بیش از یک راه برای مهار قدرت لوگوها وجود دارد. در اینجا میتوانید نام تجاری جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید • رسانههای اجتماعی: از GIFهای منطقی استفاده کنید تا آنها را با یک پیام توضیح دهید یا آنها را در یک ویدیو جاسازی کنید و در شبکههای اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگو برای جلب توجه بازدیدکنندگان خود استفاده کنید و تأثیر مثبتی در وب سایت شرکت خود به جا بگذارید.• ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی استفاده کنید تا توجه را جلب کنید و بینندگان را به پیام خود علاقه مند کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا ما اصول انیمیشن لوگو را به شما پیشنهاد می کنیم. در حالی که ما از Adobe After Effects برای این آموزش استفاده می کنیم، اکثر نرم افزارهای انیمیشن دارای ویژگی های یکسانی هستند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی که دوست دارید) شروع کردیم. این کار برای اطمینان از اینکه فایل لوگوی ما برای انیمیشن آماده شده است، اگرچه خود برنامه انیمیشن سریعتر است، فایل لوگوی منبع باید وکتور باشد. این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید. ، که بعداً هنگام کار با لایه های شکل مفید است.همچنین، برچسب ها باید به جای گروه بندی در یک شی واحد، لایه بندی شونداین به شما این امکان را میدهد تا با حرکت دادن بخشهای جداگانه لوگو به راحتی انیمیشنهای پیچیدهتری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پانل لایهها، یک لایه جدید ایجاد کنید، سپس قطعات استیکر خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما در رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب Edit > Edit Colors > Convert to RGB، لوگوی خود را تبدیل کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. هنگامی که مجموعه نرم افزار Adobe Effects را پیدا کردیم، لوگویی را که ایجاد کرده ایم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را نگه می داریم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید. فایل های برداری
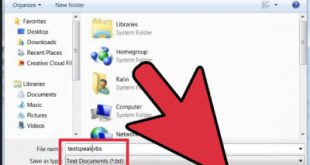
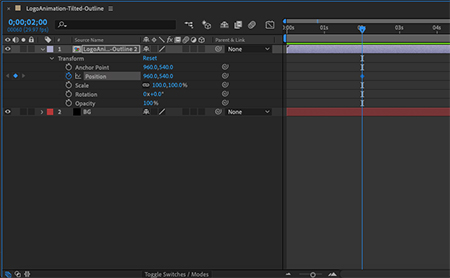
LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های معروف این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر سازمان یک برند موثر ایجاد کرده باشد، اکثر مردم فقط با نگاه کردن به لوگو به سرعت برند را تشخیص می دهند. شعار چیست؟ لوگوموشن یک پله بالاتر از لوگوهای استاتیک/گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک افکت لوگو و افزونه انیمیشن است، از افکت های انیمیشن ساده تا نمایش اسلایدهای ویدئویی کامل. شعارهای شرکتی به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار برندینگ را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین انیمیشن را برای لوگوی شرکت خود بدست آورید. چگونه از قدرت لوگوها استفاده می کنید؟ بیش از یک راه برای مهار قدرت لوگوها وجود دارد. در اینجا میتوانید نام تجاری جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید • رسانههای اجتماعی: از GIFهای منطقی استفاده کنید تا آنها را با یک پیام توضیح دهید یا آنها را در یک ویدیو جاسازی کنید و در شبکههای اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگو برای جلب توجه بازدیدکنندگان خود استفاده کنید و تأثیر مثبتی در وب سایت شرکت خود به جا بگذارید.• ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی استفاده کنید تا توجه را جلب کنید و بینندگان را به پیام خود علاقه مند کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا ما اصول انیمیشن لوگو را به شما پیشنهاد می کنیم. در حالی که ما از Adobe After Effects برای این آموزش استفاده می کنیم، اکثر نرم افزارهای انیمیشن دارای ویژگی های یکسانی هستند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی که دوست دارید) شروع کردیم. این کار برای اطمینان از اینکه فایل لوگوی ما برای انیمیشن آماده شده است، اگرچه خود برنامه انیمیشن سریعتر است، فایل لوگوی منبع باید وکتور باشد. این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید. ، که بعداً هنگام کار با لایه های شکل مفید است.همچنین، برچسب ها باید به جای گروه بندی در یک شی واحد، لایه بندی شونداین به شما این امکان را میدهد تا با حرکت دادن بخشهای جداگانه لوگو به راحتی انیمیشنهای پیچیدهتری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پانل لایهها، یک لایه جدید ایجاد کنید، سپس قطعات استیکر خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، ما در رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب Edit > Edit Colors > Convert to RGB، لوگوی خود را تبدیل کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. هنگامی که مجموعه نرم افزار Adobe Effects را پیدا کردیم، لوگویی را که ایجاد کرده ایم به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را نگه می داریم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید. فایل های برداری  مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را بعد از افکت وارد کنید.افتر افکت را باز کنید. رابط کاربری کمی پیچیده به نظر می رسد، بنابراین اجازه دهید به نکات برجسته بپردازیم: 1- نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اصلی مانند ابزار قلم و ابزار متن دسترسی داشته باشید.پانل پروژه 2: این جایی است که شما فایل های رسانه ای خود را برای پروژه کلی خود مدیریت و سازماندهی می کنید. پخش قطب نما در اصل صحنه هایی است که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد نحوه پیکربندی آن از جدول زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن نمودارهای مبتنی بر زمان تنظیم میکنید) و ناحیه پیکربندی در سمت چپ (جایی که ویژگیهای پیکربندی را در آن تنظیم میکنید) بیشتر صحبت خواهیم کرد. دارایی های رسانه اگر در مورد هیچ ابزار یا دکمه ای مطمئن نیستید، ماوس خود را روی آن ببرید تا واضح شود. برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
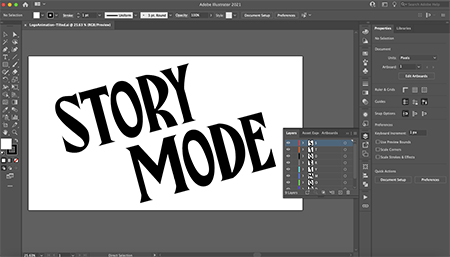
مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را بعد از افکت وارد کنید.افتر افکت را باز کنید. رابط کاربری کمی پیچیده به نظر می رسد، بنابراین اجازه دهید به نکات برجسته بپردازیم: 1- نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اصلی مانند ابزار قلم و ابزار متن دسترسی داشته باشید.پانل پروژه 2: این جایی است که شما فایل های رسانه ای خود را برای پروژه کلی خود مدیریت و سازماندهی می کنید. پخش قطب نما در اصل صحنه هایی است که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد نحوه پیکربندی آن از جدول زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن نمودارهای مبتنی بر زمان تنظیم میکنید) و ناحیه پیکربندی در سمت چپ (جایی که ویژگیهای پیکربندی را در آن تنظیم میکنید) بیشتر صحبت خواهیم کرد. دارایی های رسانه اگر در مورد هیچ ابزار یا دکمه ای مطمئن نیستید، ماوس خود را روی آن ببرید تا واضح شود. برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.  طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. تولیدات بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که در پانل های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه ای از یک فیلم در نظر بگیرید که در آن هر خط Comps یک جدول زمانی جداگانه دارد.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز داردبیایید با یک پس زمینه ساده شروع کنیم. روی پنل Components کلیک راست کرده و New > Devices را انتخاب کنید. ما با پس زمینه سیاه شروع می کنیم زیرا علامت تجاری ما سفید است، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. پس زمینه را در پنجره زیر نام گذاری کنید. انتخاب کنید و روی دکمه Create Dimension کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از روی بوم پروژه روی جدول زمانی بکشید و لوگوی خود را در پنجره ساخت ببینید. اگر نه، با کشیدن فایل برچسب به پایین، لایه ها را دوباره مرتب کنید. روی فایل نماد در پنل کامپوزیت کلیک راست کرده و Create > Convert Select to PC Layer را انتخاب کنید. با این کار فایل لوگوی شما به مؤلفه دیگری تغییر می کند (می توانید ببینید که نماد ویدیو تغییر کرده است). اکنون با دوبار کلیک کردن بر روی فایل آیکون، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های جداگانه ای است که در Illustrator ایجاد کرده اید. اکنون می توانید ببینید که ترکیب بندی ها چگونه کار می کنند: آنها اساساً مانند پوشه های پیوند شده هستند.در صورت تمایل، می توانید بر روی هر یک از این لایه ها در رایانه خود کلیک راست کرده و “Configure Preset” را انتخاب کنید.جدول زمانی مرتبط با پنجره اصلی. کنسول ها اساسا نشانگرهایی هستند که می توانید در طول جدول زمانی برای تعیین زمان شروع و پایان انیمیشن از آنها استفاده کنید. به عنوان مثال، اجازه دهید با یک حرکت بسیار ساده شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار نماد کمپ و تغییر ویژگی زیر کلیک کنید.
طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. تولیدات بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که در پانل های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه ای از یک فیلم در نظر بگیرید که در آن هر خط Comps یک جدول زمانی جداگانه دارد.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز داردبیایید با یک پس زمینه ساده شروع کنیم. روی پنل Components کلیک راست کرده و New > Devices را انتخاب کنید. ما با پس زمینه سیاه شروع می کنیم زیرا علامت تجاری ما سفید است، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. پس زمینه را در پنجره زیر نام گذاری کنید. انتخاب کنید و روی دکمه Create Dimension کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از روی بوم پروژه روی جدول زمانی بکشید و لوگوی خود را در پنجره ساخت ببینید. اگر نه، با کشیدن فایل برچسب به پایین، لایه ها را دوباره مرتب کنید. روی فایل نماد در پنل کامپوزیت کلیک راست کرده و Create > Convert Select to PC Layer را انتخاب کنید. با این کار فایل لوگوی شما به مؤلفه دیگری تغییر می کند (می توانید ببینید که نماد ویدیو تغییر کرده است). اکنون با دوبار کلیک کردن بر روی فایل آیکون، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های جداگانه ای است که در Illustrator ایجاد کرده اید. اکنون می توانید ببینید که ترکیب بندی ها چگونه کار می کنند: آنها اساساً مانند پوشه های پیوند شده هستند.در صورت تمایل، می توانید بر روی هر یک از این لایه ها در رایانه خود کلیک راست کرده و “Configure Preset” را انتخاب کنید.جدول زمانی مرتبط با پنجره اصلی. کنسول ها اساسا نشانگرهایی هستند که می توانید در طول جدول زمانی برای تعیین زمان شروع و پایان انیمیشن از آنها استفاده کنید. به عنوان مثال، اجازه دهید با یک حرکت بسیار ساده شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار نماد کمپ و تغییر ویژگی زیر کلیک کنید.  متحرک کردن یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید اکنون اجازه دهید نگاهی به برخی از تکنیک های جالب تر انیمیشن با استفاده از لایه شکل بیندازیم. لایه های شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری)، و دستکاری آنها طیفی از قابلیت های انیمیشن را فراتر از توانایی تبدیل اشکال ارائه می دهد. لایه شکل یک ستاره است و می توانید با کلیک راست و انتخاب Create Shape from Vector Layer یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا استیکر را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layers را انتخاب کنید.هر لایه را با یک ستاره در کنار آن کپی می کنید. این یک لایه مدل است. در زیر لایه Shape، ویژگی Content و همچنین ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. یک دکمه Add در لایه شکل (در سمت راست ویژگی های محتوا) وجود دارد که می توانید ویژگی های انعطاف پذیر مختلفی مانند Trim Paths را اضافه کنید. برای لوگوی خود، از ویژگی Trim Paths برای یک انیمیشن بسیار محبوب و مفید استفاده می کنیم. برای این کار با استفاده از دکمه Add برای هر حرف، مسیر برش را به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این منجر به یک رشته از کاراکترها می شود که در زمان واقعی توسط دست نامرئی ترسیم می شوند. ما توانستیم با استفاده از ویژگی های Polygon Layer و Repeat یک پس زمینه پویا ایجاد کنیم. تصویری از جدول زمانی را ببینید.برای انجام این کار، روی نماد نمودار (به نام ویرایشگر نمودار) در بالای جدول زمانی کلیک کنید، که خط زمانی را به یک نمودار خطی تبدیل می کند.شما یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط دکمههای شروع و پایان را ایجاد کردهایم، به افترافکت بعد از تایمر گیر کردهایم. بدون جهت، جلوه ها هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی نمودار را تنظیم کنید. ویرایشگر گرافیکی انیمیشن های شما را با استفاده از کنترل های Bézier به منحنی تبدیل می کند. در پایین نمودار سمت راست ویرایشگر تعدادی نماد نقطه مربع را می بینید که با خطوطی از ابزار Bezier به هم متصل شده اند. روی یکی از کلیدهای Bezier کلیک کنید و نگه دارید و ابزاری به نام Auto Bezier Keys پیدا خواهید کرد. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان حرکت را تغییر می دهد. آماده انتقال آرم
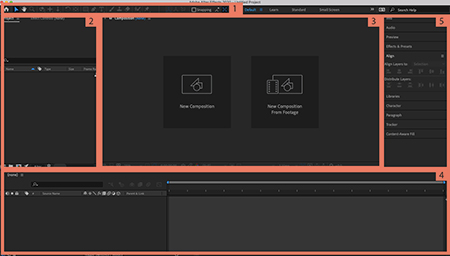
متحرک کردن یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید اکنون اجازه دهید نگاهی به برخی از تکنیک های جالب تر انیمیشن با استفاده از لایه شکل بیندازیم. لایه های شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری)، و دستکاری آنها طیفی از قابلیت های انیمیشن را فراتر از توانایی تبدیل اشکال ارائه می دهد. لایه شکل یک ستاره است و می توانید با کلیک راست و انتخاب Create Shape from Vector Layer یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا استیکر را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layers را انتخاب کنید.هر لایه را با یک ستاره در کنار آن کپی می کنید. این یک لایه مدل است. در زیر لایه Shape، ویژگی Content و همچنین ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. یک دکمه Add در لایه شکل (در سمت راست ویژگی های محتوا) وجود دارد که می توانید ویژگی های انعطاف پذیر مختلفی مانند Trim Paths را اضافه کنید. برای لوگوی خود، از ویژگی Trim Paths برای یک انیمیشن بسیار محبوب و مفید استفاده می کنیم. برای این کار با استفاده از دکمه Add برای هر حرف، مسیر برش را به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این منجر به یک رشته از کاراکترها می شود که در زمان واقعی توسط دست نامرئی ترسیم می شوند. ما توانستیم با استفاده از ویژگی های Polygon Layer و Repeat یک پس زمینه پویا ایجاد کنیم. تصویری از جدول زمانی را ببینید.برای انجام این کار، روی نماد نمودار (به نام ویرایشگر نمودار) در بالای جدول زمانی کلیک کنید، که خط زمانی را به یک نمودار خطی تبدیل می کند.شما یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط دکمههای شروع و پایان را ایجاد کردهایم، به افترافکت بعد از تایمر گیر کردهایم. بدون جهت، جلوه ها هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی نمودار را تنظیم کنید. ویرایشگر گرافیکی انیمیشن های شما را با استفاده از کنترل های Bézier به منحنی تبدیل می کند. در پایین نمودار سمت راست ویرایشگر تعدادی نماد نقطه مربع را می بینید که با خطوطی از ابزار Bezier به هم متصل شده اند. روی یکی از کلیدهای Bezier کلیک کنید و نگه دارید و ابزاری به نام Auto Bezier Keys پیدا خواهید کرد. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان حرکت را تغییر می دهد. آماده انتقال آرم  مرحله 7: صادرات لوگو هنگامی که می خواهید لوگوی نهایی خود را صادر کنید، به File > Export > Add Adobe Media Encoder به صف بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل استاز آنجایی که میخواهیم یک فایل تصویری قابل اشتراکگذاری برای لوگوی متحرک بسازیم، آن را به عنوان یک GIF متحرک خروجی میدهیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. روی متن آبی رنگ زیر فایل خروجی کلیک کنید تا پوشه مقصد برای فایل نهایی تنظیم شود. > Adobe Media Encoder را اضافه کنید و Animated Gif را از لیست زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
مرحله 7: صادرات لوگو هنگامی که می خواهید لوگوی نهایی خود را صادر کنید، به File > Export > Add Adobe Media Encoder به صف بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل استاز آنجایی که میخواهیم یک فایل تصویری قابل اشتراکگذاری برای لوگوی متحرک بسازیم، آن را به عنوان یک GIF متحرک خروجی میدهیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. روی متن آبی رنگ زیر فایل خروجی کلیک کنید تا پوشه مقصد برای فایل نهایی تنظیم شود. > Adobe Media Encoder را اضافه کنید و Animated Gif را از لیست زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد پخش سبز رنگ را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.